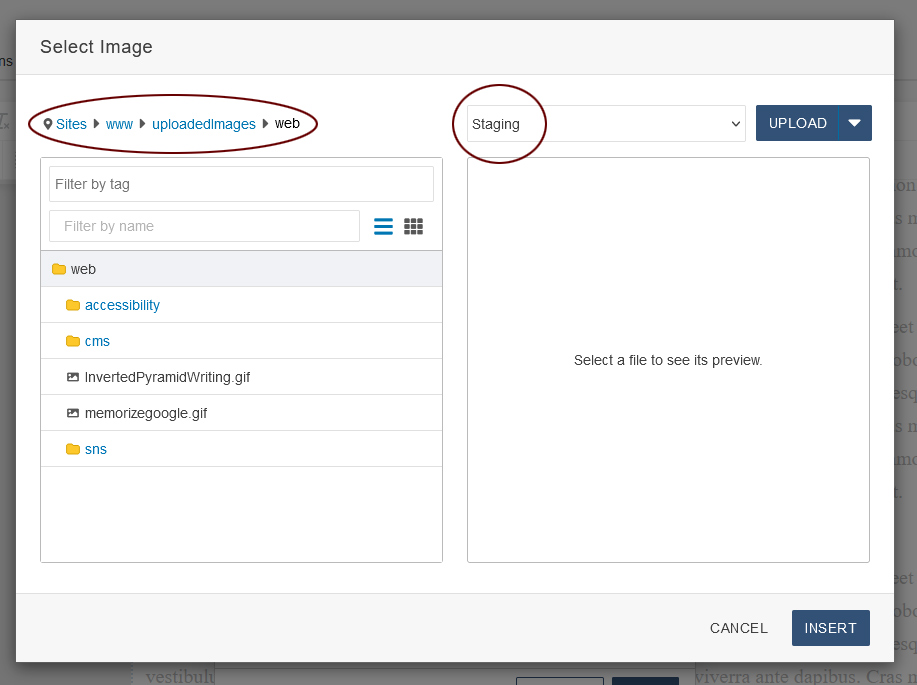
* Note: Please resize your images in Adobe Photoshop to the size you need BEFORE uploading images into the CMS. Images should be sized no larger than 960 pixels wide. If you want an image to be half the width of the webpage, your image should be 480 pixels wide, etc. Please see the tutorial regarding adding/overwriting images to the CMS once your image(s) have been properly sized. If you do not have Adobe Photoshop, please e-mail servicedesk@winthrop.edu to have Adobe Creative Cloud installed.