Using Anchors with QR Codes or E-Mail Links
Setting up anchors on your webpage will allow you to send visitors to a specific spot
on that page when they click a link in an e-mail or scan a QR code on a poster. This
can be helpful in situations where the information is on a long page and you’re worried
the visitor may not know where to scroll on the page to find it.
Note: If you ever delete the anchor off of the page, the QR code or link you created will
still go to that page, but not to the spot where the anchor used to be
Setting Up the Anchor
- Open the page in edit mode.
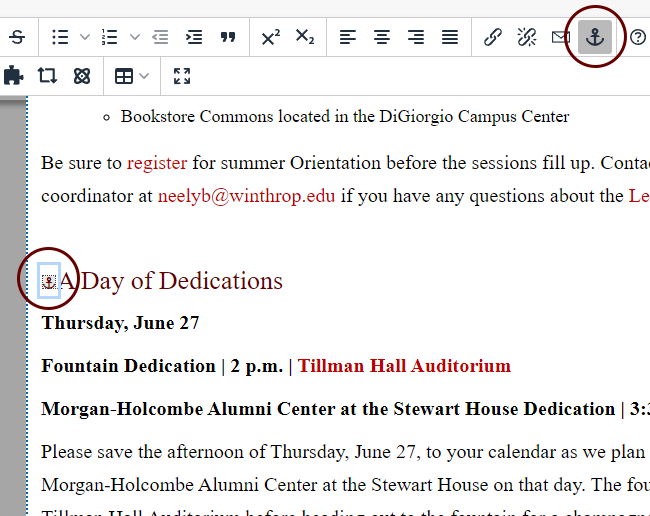
- Put your cursor at the start of the line where you want to send visitors and then
click the anchor icon in the editing toolbar.

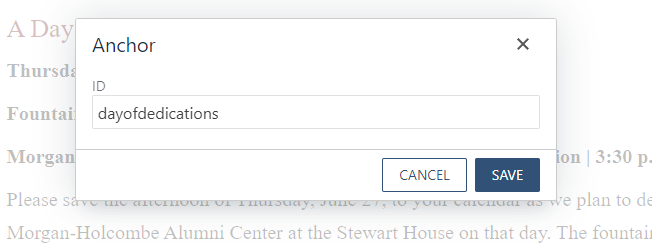
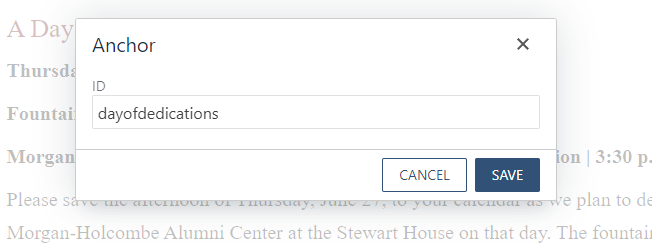
- Type an Anchor ID into the box and then click Save. There are a few important rules
to keep in mind when choosing your anchor ID:
- The ID needs to be only lowercase letters or numbers, with no spaces or special characters
- Keep the ID relatively short but easy for you to recognize
- The ID must be unique – you cannot reuse an ID on the same page.

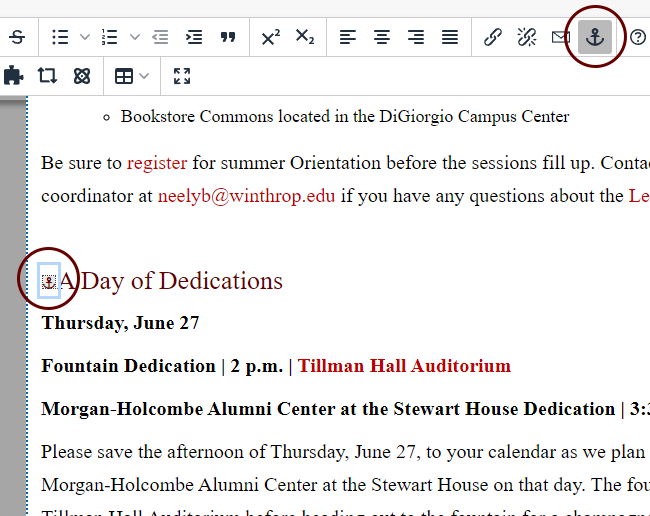
- An anchor graphic will appear in beside the text in edit mode to help you find and
edit your anchors. The graphic will not be visible on the published page.

- Save and Publish the page like you normally would.
Finding the URL for the E-mail Link or QR Code
- Make sure you are on the published page and not the CMS preview page.
- Copy the URL from the address bar at the top of your browser.
- At the end of the URL after .aspx, type a hashtag/number symbol (#) and then the anchor
ID you created
You should test to make sure the anchor is working by pasting the Final URL into your
address bar and hitting Enter. The page should load and jump to the specific spot
you chose when you created the anchor. If your anchor is not working, try these troubleshooting steps.
After you have verified that your anchor link is working, you can use that Final URL
as a link inside of an e-mail or to generate a QR code. There are a number of free
QR code generators available online if you haven’t created one before.
FAQ & Troubleshooting
How can I see what anchor IDs I've already used on a page?
If you’ve forgotten the ID for an anchor you created or want to make sure you aren’t
reusing an existing ID, there are two ways to check the name of an existing anchor:
To check a specific Anchor ID:
- Open the page in edit mode.
- Click on the anchor graphic on the page so that it is highlighted blue, and then click
the anchor icon in the toolbar to see what the anchor was named.

To see all anchors on a page:
- Open the page in edit mode and then click the hyperlink icon in the toolbar.

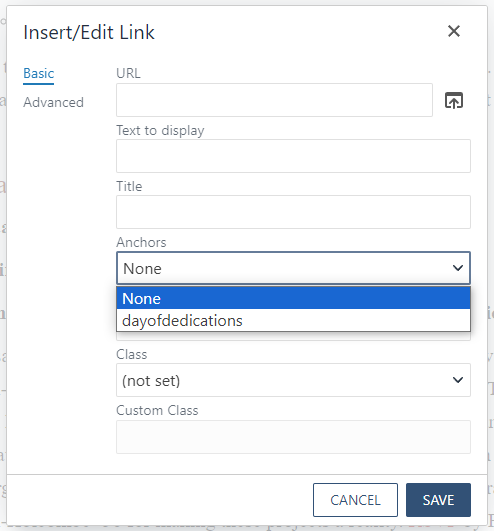
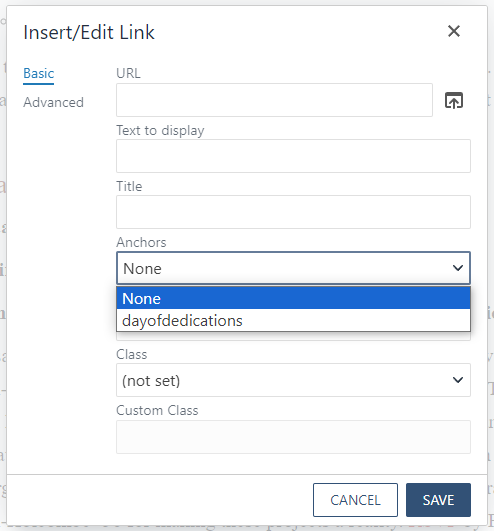
- If anchors have been created on the page, you will see an Anchors dropdown. You can
click the dropdown to see all of the existing anchor IDs.

- Hit cancel to close the Insert/Edit Link window when you’re done looking at the anchor
IDs.
Why isn't my anchor link working?
- Double check that you are using the published page URL and not the CMS preview URL.
The URL should begin with "https://www.winthrop.edu" NOT "https://a.cms.omniupdate.com"
- Make sure that you published the page after creating your anchors.
- Make sure there are no typos, spaces or special characters in your anchor ID.
- Make sure the anchor ID in the final URL exactly matches the one you entered on the
page.
- If you are still having trouble, send an e-mail to the web developer for assistance.